Visualization – Spell Checker
October 11th, 2010
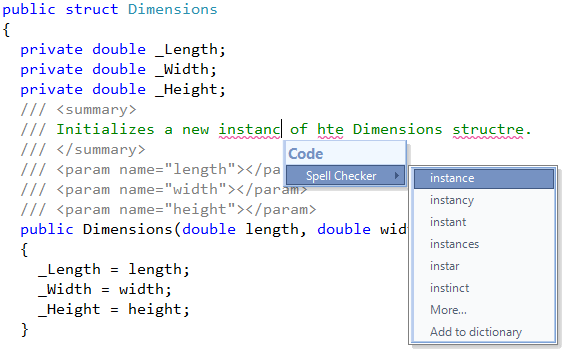
Spell Checker underlines the misspelled words inside the code editor. It can check spelling in strings, comments, XML comments, and HTML elements against a built-in dictionary. Spell Checker provides an easy way to fix the error using the Refactor! popup menu or a smart tag:

Spell Checker is based on the XtraSpellChecker™ component from DevExpress. Thus, integrated intoVisual Studio Spell Checker has similar features, such as:
- Built-in support for OpenOffice dictionaries.
- Plain text format custom dictionary support.
- Automatic spell-checking as you type, word by word.
- Ability to add unknown words to the dictionary.
- Options allow you to ignore e-mails, URLs, mixed case/upper-case words, repeated words and words with numbers within them.
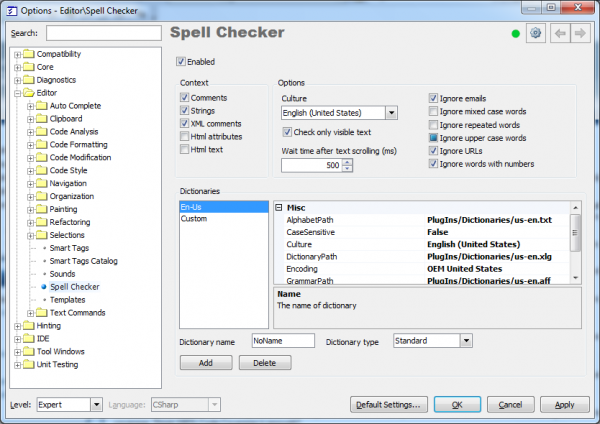
Here is the Options Page of the Spell Checker:
Here you can do the following:
- Enable or disable the Spell Checker.
- Change the context Spell Checker is available for, e.g. “Strings”, “Comments”, “XML Comments”, etc
- Change default options for the base Spell Checker component
- Manage dictionaries
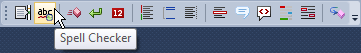
To quickly turn Spell Checker on or off, use the appropriate icon on the DXCore Visualize toolbar:

To add a custom dictionary, refer to the following topic: How to add an Open Office dictionary for the Spell Checker.
—– Products: DXCore Versions: 10.1 and up VS IDEs: any Updated: Oct/11/2010 ID: C029